Dynamic NFTs
This API guide explains all the endpoints related to dynamic NFTs.
Intro

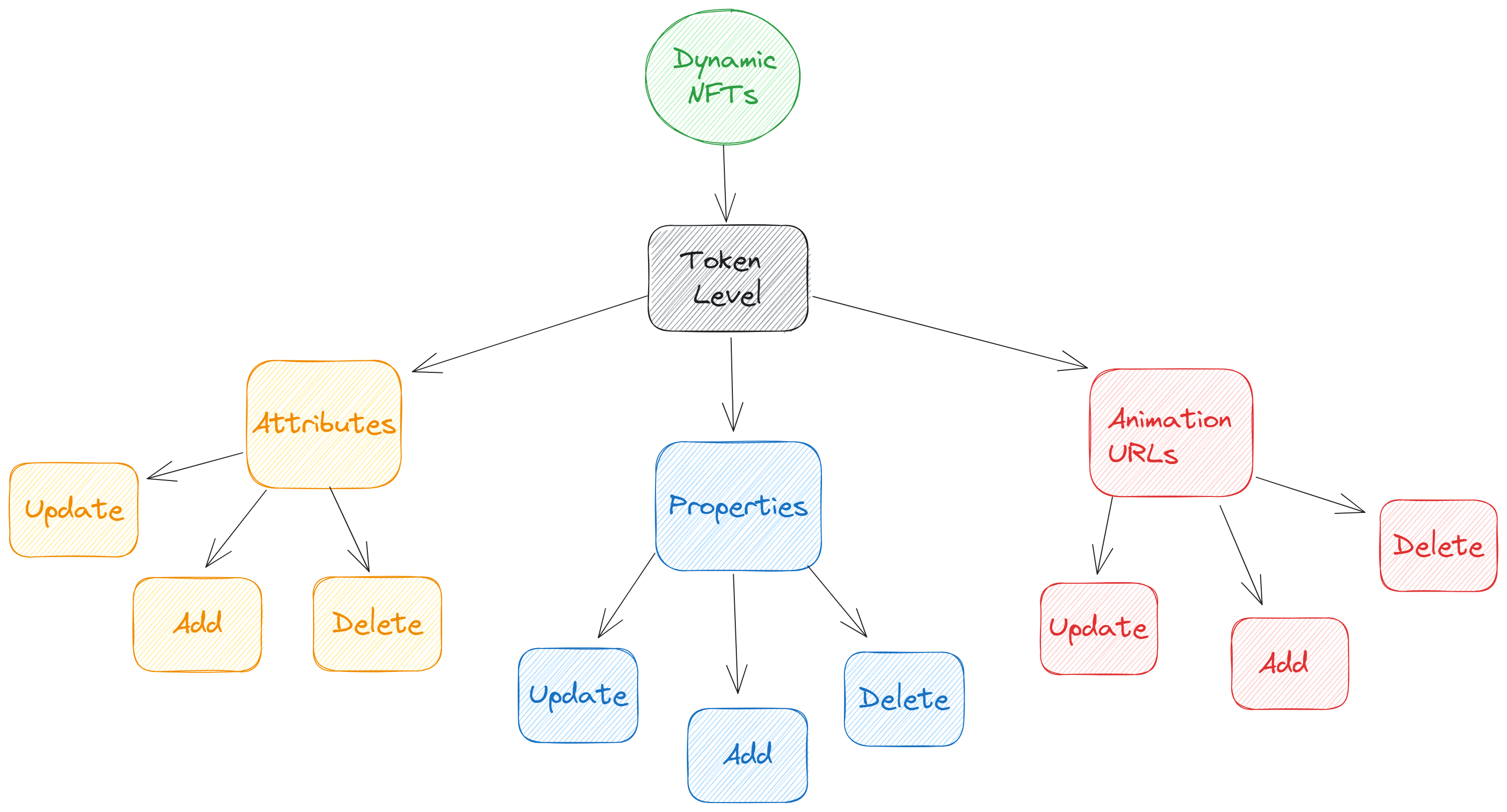
Dynamic NFTs API Flow
There are three basic things that you can change in an NFT.
- Attributes:
- Type of attribute
- Name of the attribute
- Attribute's value
- Attribute's maximum value
- Properties:
- Name
- Description
- External Url
- Image
- Background Color
- Animation URLs
- Changes made on the token-level will not affect anything on the token-type level. The token-type will have the same metadata as you defined when creating it. * If you change the metadata of the token-type, after minting an NFT, the changes will not reflect in the already minted NFT. The changes will reflect only on the new minted NFTs under that token-type.
Dynamic NFT Endpoints
Following is an example of an already-minted NFT. We will use this and update its properties, attributes, and animation URLs, all on the token level.
{
"success": true,
"result": [
{
"id": 3,
"typeId": 2,
"metadata": {
"name": "ATOM",
"description": "Dynamic NFTs",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"animation_url": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "Video",
"value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "90",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
},
"mineDate": "2023-12-01T11:15:27.000+00:00",
"confirmed": true,
"amount": 1,
"transactionHash": "0x3b506c614eaf1d7617ac8ec87e730a88f5632f2f1698447e8bed261a46f4d981"
}
]
}1. Attributes
Attributes on the token level can be updated, added, and deleted. Read more about attributes.
You can change (add, update, delete) attributes on the token-level without affecting the attributes defined on the token-type level. When you change an attribute, it is only for a specific NFT.
All NFTs minted from a token-type will include the original attribute values that were defined when you created the token-type. In short, the changes will not affect the token-type.
As there can be multiple attributes, the attributes defined on the token-type level will be merged together with attributes defined on the token level.
1.1 Update Attribute
You can update an attribute's data for a specific NFT using the following endpoint.
The attributes
tokenTypeId, maxSupply, mintNumbercannot be updated.
Request Endpoint: reference
PUT /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/attributes/{attributeName}| Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
{secretType} | Path | The blockchain of the NFT collection | String | ✅ |
{contractAddress} | Path | The NFT contract address | String | ✅ |
{tokenId} | Path | The ID of the token you want to update | String | ✅ |
{attributeName} | Path | The name of the attribute you want to update (NOTE: This param is case sensitive.) | String | ✅ |
type | Body | Can be one of these: `property\ | stat\ | boost` |
value | Body | Value of the attribute | String | ✅ |
maxValue | Body | Max value for the attribute | String | ❌ |
The
attributeNamein the path is case sensitive.
Example Request
We are going to change the values of the Health attribute. In our original minted NFT, the Health attribute had the values:
"type": "stat", "name": "Health", "value": "90", "maxValue": "100",
PUT /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/attributes/Health{
"type": "stat",
"value": "100",
"maxValue": "100"
}Response Body
The values for the Health attribute have been changed successfully.
{
"success": true,
"result": {
"name": "ATOM",
"description": "Dynamic NFTs",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"animation_url": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "Video",
"value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}1.2 Add an Attribute
You can add attributes to a specific NFT using the following endpoint:
Request Endpoint: reference
POST /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/attributes| Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
{secretType} | Path | The blockchain of the NFT collection | String | ✅ |
{contractAddress} | Path | The NFT contract address | String | ✅ |
{tokenId} | Path | The ID of the token | String | ✅ |
type | Body | Can be one of these: `property\ | stat\ | boost` |
name | Body | The name of the attribute | String | ✅ |
value | Body | Value of the attribute | String | ✅ |
maxValue | Body | Max value for the attribute | String | ❌ |
Example Request
In this example, we are adding a new attribute called Power to the token.
POST /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/attributes{
"type": "stat",
"name": "Power",
"value": "85",
"maxValue": "100"
}Response Body
A new attribute called Power has been added successfully.
{
"success": true,
"result": {
"name": "ATOM",
"description": "Dynamic NFTs",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"animation_url": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "Video",
"value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
},
{
"type": "stat",
"name": "Power",
"value": "85",
"maxValue": "100"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}1.3 Delete an Attribute
You can delete an attribute for a specific NFT by using the following endpoint.
The attributes
tokenTypeId, maxSupply, mintNumbercannot be deleted.
Request Endpoint: reference
DELETE /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/attributes/{attributeName}| Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
{secretType} | Path | The blockchain of the NFT collection | String | ✅ |
{contractAddress} | Path | The NFT contract address | String | ✅ |
{tokenId} | Path | The ID of the token for which you want to delete the attribute | String | ✅ |
{attributeName} | Path | The name of the attribute you want to delete. (NOTE: This param is case sensitive.) | String | ✅ |
The
attributeNamein the path is case sensitive.
Example Request
In this example, we are deleting the Power attribute.
DELETE /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/attributes/PowerResponse Body
The Power attribute was deleted successfully.
{
"success": true,
"result": {
"name": "ATOM",
"description": "Dynamic NFTs",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"animation_url": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "Video",
"value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}2. Properties
The following properties on the token level can be updated, added, and deleted:
name(This property cannot bedeleted)descriptionexternalUrlimagebackgroundColor
As all the properties can only have a single value, the changes made to properties on token level will overide the properties defined on the token-type level.
2.1 Update a Property
You can update a property for a specific NFT using the following endpoint.
You can also use this endpoint to add a property, such as
name, description, externalUrl, image, backgroundColor.
Request Endpoint: reference
PUT /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/{propertyName}Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
| Path | The blockchain of the NFT collection | String | ✅ |
| Path | The NFT contract address | String | ✅ |
| Path | The | String | ✅ |
| Path | The name of the property you want to update (NOTE: This param is case sensitive.) | String | ✅ |
| Body | Value of the property that you want to update | String | ✅ |
Example Request
We are going to change the value of the
descriptionproperty. In our original minted NFT, the description property had the value:"description": "Dynamic NFTs"
PUT /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/description{
"value": "The description of the NFT has been updated."
}Response Body
The description has been updated successfully.
{
"success": true,
"result": {
"name": "ATOM",
"description": "The description of the NFT has been updated.",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"animation_url": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "Video",
"value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}2.2 Delete a Property
You can delete a property for a specific NFT by using the following endpoint.
Only the
nameproperty cannot be deleted.
Request Endpoint: reference
DELETE /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/{propertyName}Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
| Path | The blockchain of the NFT collection | String | ✅ |
| Path | The NFT contract address | String | ✅ |
| Path | The | String | ✅ |
| Path | The name of the property you want to update (NOTE: This param is case sensitive.) | String | ✅ |
Example Request
DELETE /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/descriptionResponse Body
The description property has been deleted successfully.
{
"success": true,
"result": {
"name": "ATOM",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"animation_url": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "Video",
"value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}3. Animation Url
The animation Urls on the token level can be updated, added, and deleted. Read about [animationUrls](https://docs.venly.io/docs/animation-media#animationurls).
- The
animationUrlsis a single array. The changes made to it on the token level will overide theanimationUrlsdefined on the token-type level.* When you update theanimationUrls, you will overwrite the whole array of URLs, thus you cannot update one specific URL from the array.
3.1 Update Animation URL
You can update the animationUrls for a specific NFT using the following endpoint.
- This endpoint can also be used to add the
animationUrls, in case you delete them.* Running this endpoint will overwrite the previousanimationUrlsarray.
Request Endpoint: reference
PUT /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/animationUrls| Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
{secretType} | Path | The blockchain of the NFT collection | String | ✅ |
{contractAddress} | Path | The NFT contract address | String | ✅ |
{tokenId} | Path | The ID of the token you want to update | String | ✅ |
type | Body | The type of the animation media. Allowed values: `image \ | audio \ | video` |
value | Body | The URL of the animation media | String | ✅ |
Example Request
We are going to update the
animationUrls. In our original minted NFT, theanimationUrlshad the values:"animationUrls": [ { "type": "Video", "value": "https://cdn.pixabay.com/vimeo/246463976/atoms-13232.mp4?width=640&hash=4c8703a3f34b289318ae2077bcae4008b1d886da" } ]
PUT /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/animationUrls[
{
"type": "animation",
"value": "https://cdn.pixabay.com/vimeo/248644905/black-13495.mp4?width=640&hash=2bbf817c0c350ad849baf18807aed737d0394b9d"
}
]Response Body
The values of the animationUrls array have been updated successfully.
{
"success": true,
"result": {
"name": "ATOM",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"animationUrl": "https://cdn.pixabay.com/vimeo/248644905/black-13495.mp4?width=640&hash=2bbf817c0c350ad849baf18807aed737d0394b9d",
"animation_url": "https://cdn.pixabay.com/vimeo/248644905/black-13495.mp4?width=640&hash=2bbf817c0c350ad849baf18807aed737d0394b9d",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"animationUrls": [
{
"type": "animation",
"value": "https://cdn.pixabay.com/vimeo/248644905/black-13495.mp4?width=640&hash=2bbf817c0c350ad849baf18807aed737d0394b9d"
}
],
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}3.2 Delete Animation Urls
You can delete the animationUrls for a specific NFT using the following endpoint.
Request Endpoint: reference
DELETE /api/v2/contracts/{secretType}/{contractAddress}/tokens/{tokenId}/metadata/animationUrls| Parameter | Param Type | Description | Type | Required |
|---|---|---|---|---|
{secretType} | Path | The blockchain of the NFT collection | String | ✅ |
{contractAddress} | Path | The NFT contract address | String | ✅ |
{tokenId} | Path | The ID of the token you want to update | String | ✅ |
Example Request
DELETE /api/v2/contracts/MATIC/0x127653794299145470e973cf68da9983f576f266/tokens/3/metadata/animationUrlsResponse Body
The animationUrls array has been deleted successfully.
{
"success": true,
"result": {
"name": "ATOM",
"image": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imagePreview": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"imageThumbnail": "https://media.istockphoto.com/id/531062677/photo/light-brown-cushion-isolated-on-white-background.jpg?s=1024x1024&w=is&k=20&c=1FVQPnm-VBLJAveaqRu4iNxpfvc1pXMUOQo5rzrzQrc=",
"backgroundColor": "#800080",
"background_color": "#800080",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"attributes": [
{
"type": "stat",
"name": "Health",
"value": "100",
"maxValue": "100",
"displayType": "number",
"display_type": "number",
"traitType": "Health",
"trait_type": "Health"
},
{
"type": "system",
"name": "tokenTypeId",
"value": "2",
"traitType": "Token Type ID",
"trait_type": "Token Type ID"
},
{
"type": "property",
"name": "maxSupply",
"value": "10",
"traitType": "Max Supply",
"trait_type": "Max Supply"
},
{
"type": "property",
"name": "mintNumber",
"value": "1",
"traitType": "Mint Number",
"trait_type": "Mint Number"
}
],
"contract": {
"address": "0x127653794299145470e973cf68da9983f576f266",
"name": "Dynamic NFTs Collection",
"symbol": "DYNFCO",
"image": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"imageUrl": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"image_url": "https://pbs.twimg.com/profile_images/1669300450649157635/4xg-wsbK_400x400.jpg",
"description": "Sample description",
"externalLink": "www.venly.io",
"external_link": "www.venly.io",
"externalUrl": "www.venly.io",
"external_url": "www.venly.io",
"media": [],
"type": "ERC_1155"
},
"fungible": false
}
}Updated 3 months ago