How to token gate content
This guide describes how to token gate content for Sitemanager integration.
Intro
With Venly’s integration for Sitemanager, you can now token-gate content on your website to restrict access based on the NFTs an end-user holds in their wallet. This feature is designed to help you enhance user engagement, offer exclusive content, and create unique experiences by personalizing visibility based on NFT ownership.
What is Token Gating?
Token gating is a method that restricts or allows access to content based on the NFTs an end-user holds in their digital wallet. The NFT (non-fungible token) serves as a digital key that allows access or restricts access to specific content on the website.
Using token gating, you can make specific content available only to users that hold NFTs from a specific NFT collection, helping create gated communities or offering exclusive resources/content to the NFT holders.
How Token Gating Works in Sitemanager
You can configure logic for buttons, blocks, and entire pages. The logics work at the NFT collection level only, meaning that content will be shown or hidden based on if a user has an NFTz
The gating logic will determine if content should be visible or hidden based on the NFTs present in the end user’s wallet. The logic is applied based on an NFT collection, meaning it will check for NFTs in user's wallet based on the configured NFT collection.
Customize Visibility Settings
In each setting (buttons, block, or page), you can choose to make content visible or hidden based on a specific NFT collection.
Visible: If the end-user holds NFT(s) from a specific NFT collection, the content will appear as usual.
Hidden: If the end-user lacks NFT(s) from a specific NFT collection, the content will be invisible.
Here’s a breakdown of how you can use token gating for different content types:
- Button-Based Gating: Configure if you want to show or hide individual buttons.
- Block-Based Gating: Limit access to larger sections within a page, such as a pricing table, exclusive offers, or detailed tutorials. Choose to show or hide sections based on the NFTs an end user holds.
- Page-Based Gating: Restrict access to entire pages, making them accessible only to specific NFT holders. This can be ideal for premium content, gated communities, or exclusive event pages.
Token Gating Use Cases
Exclusive Membership Content: Offer premium content or insider updates to NFT holders, enhancing user loyalty.
Event or Product Launch Access: Allow specific users to access event pages or early product releases by gating content based on NFT ownership.
Community Perks: Provide additional benefits or sections exclusively for community members holding specific NFTs, helping to foster a sense of belonging.
How to enable token-gating - Sitemanager
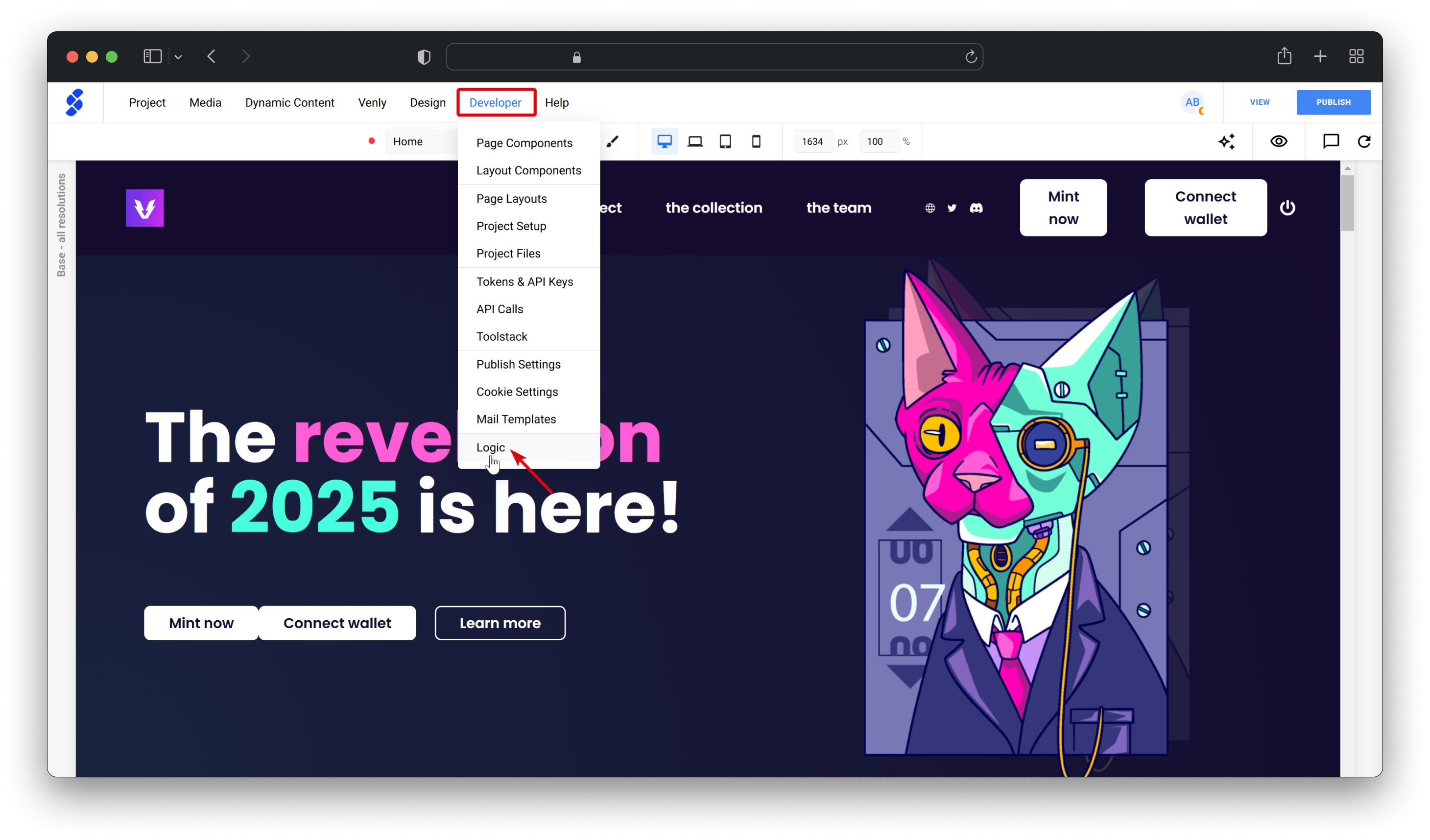
- From the dashboard, open your project, click on Developer from the top toolbar, and then click on Logic.

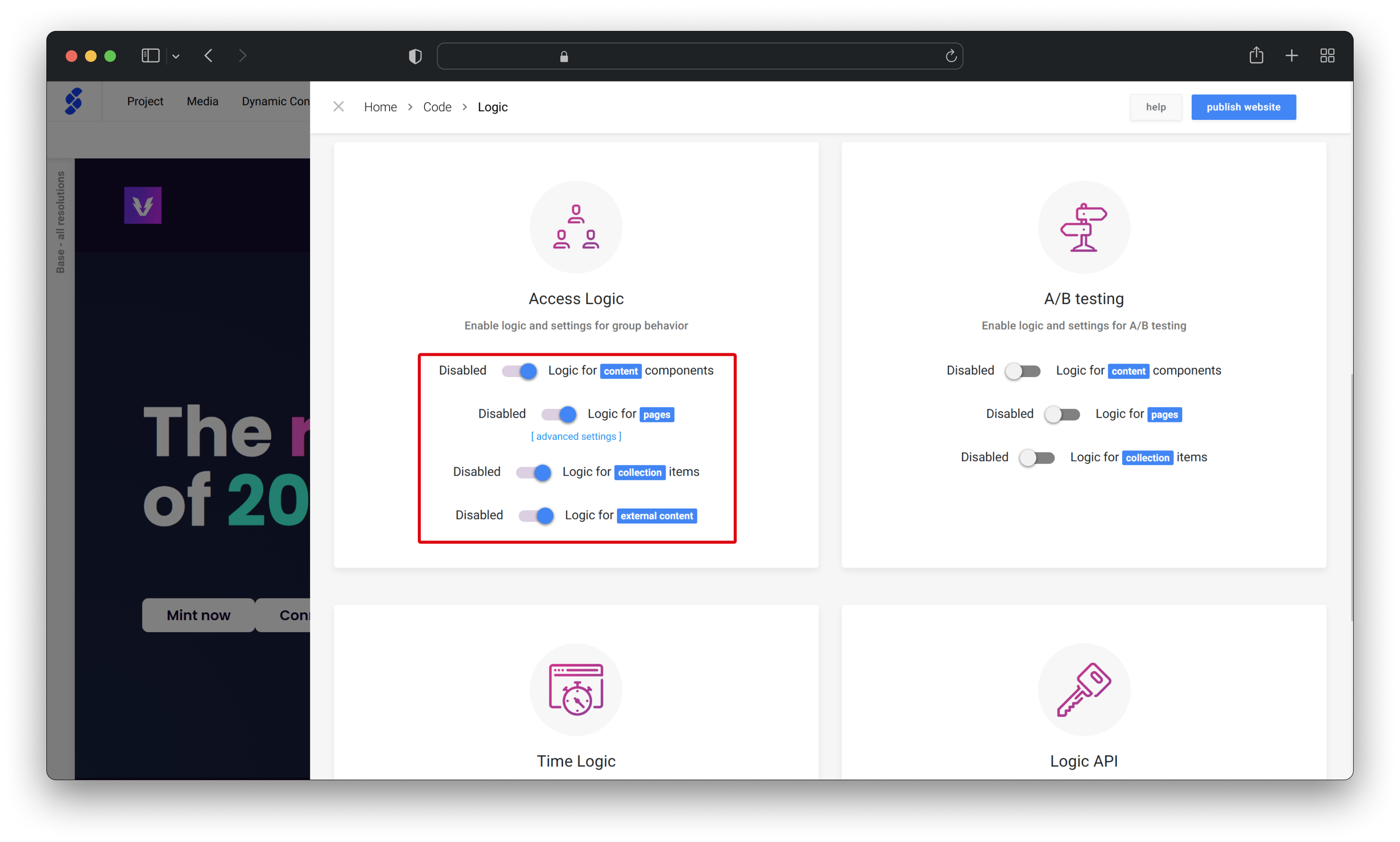
- Scroll down to Access Logic and enable the buttons as indicated below. This will enable access logic for content and pages. Once the access logic is enabled, you can start token-gating content on your website.

Token-gating a Page
-
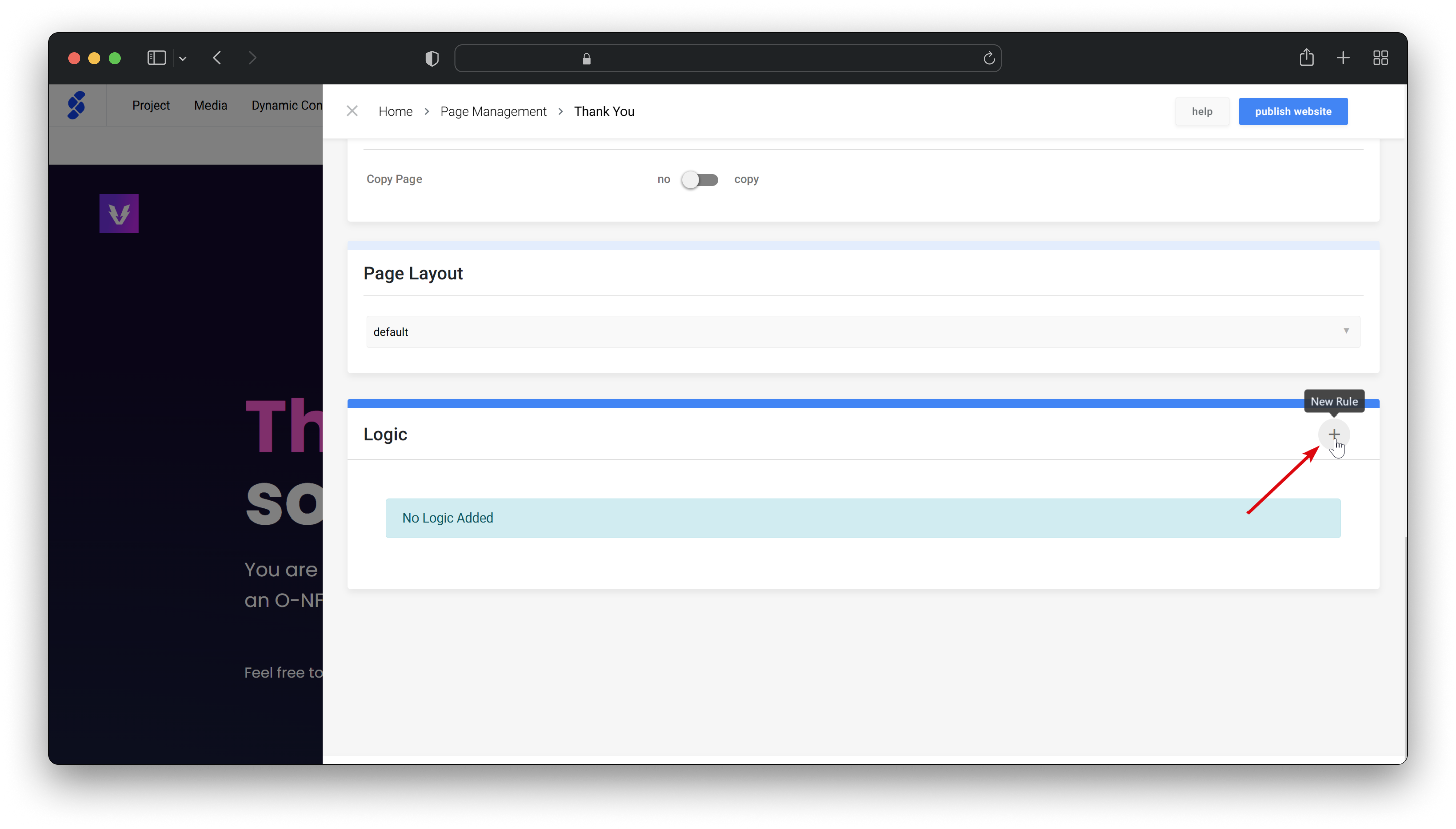
Navigate to the page you want to token-gate, click on Project from the top toolbar, and then click on Page Properties. Scroll down and click on the + icon to add logic to the page.

-
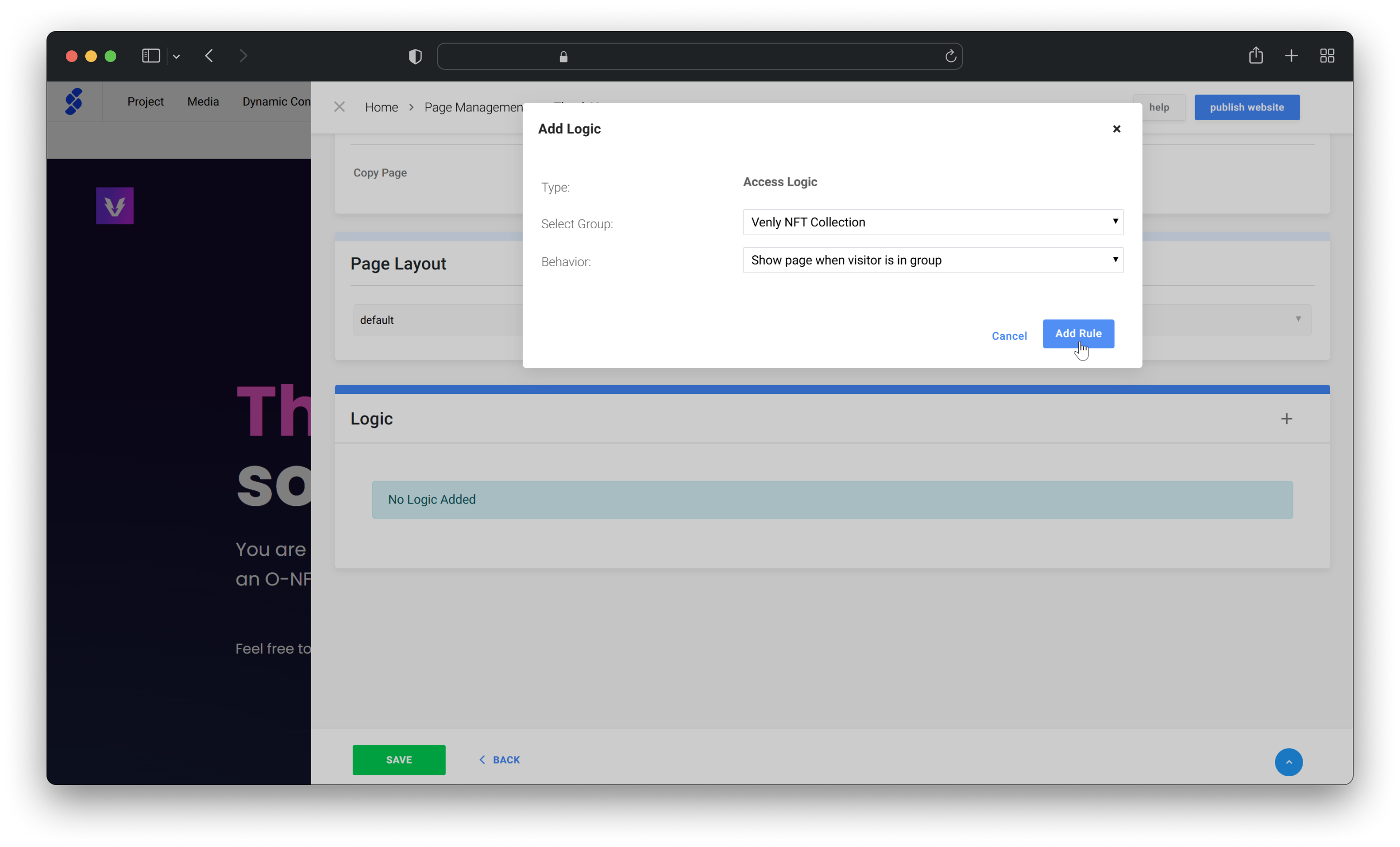
Here you can add multiple logics as explained below:
- Select Group: Select the group (NFT Collection). The logic will check if the user holds any NFT from the selected NFT collection.
- Behaviour: Select what happens if a user does or does not hold an NFT from the selected NFT collection. You can choose to show or hide the page. Additionally, you can also configure redirect logic.
- Redirect Page: Optionally, configure to redirect your users when they do or do not hold an NFT from the selected NFT collection.
- Once configured, click on Add Rule and then SAVE to finalize changes.

Token-gating an individual Block
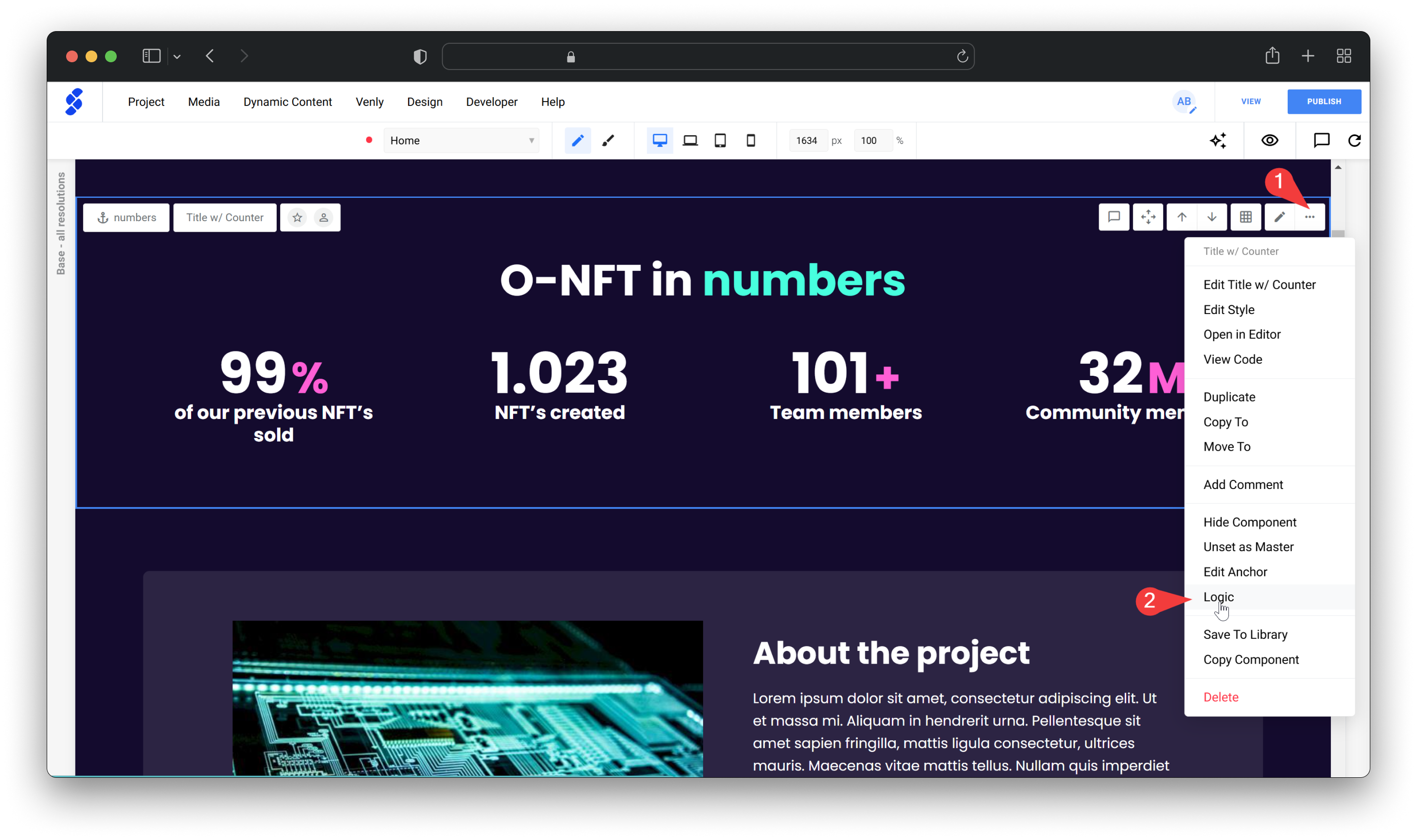
- Token-gating can be applied to individual blocks as well. You need to hover the cursor over the block you wish to token-gate, then click on the three dots and click on Logic.

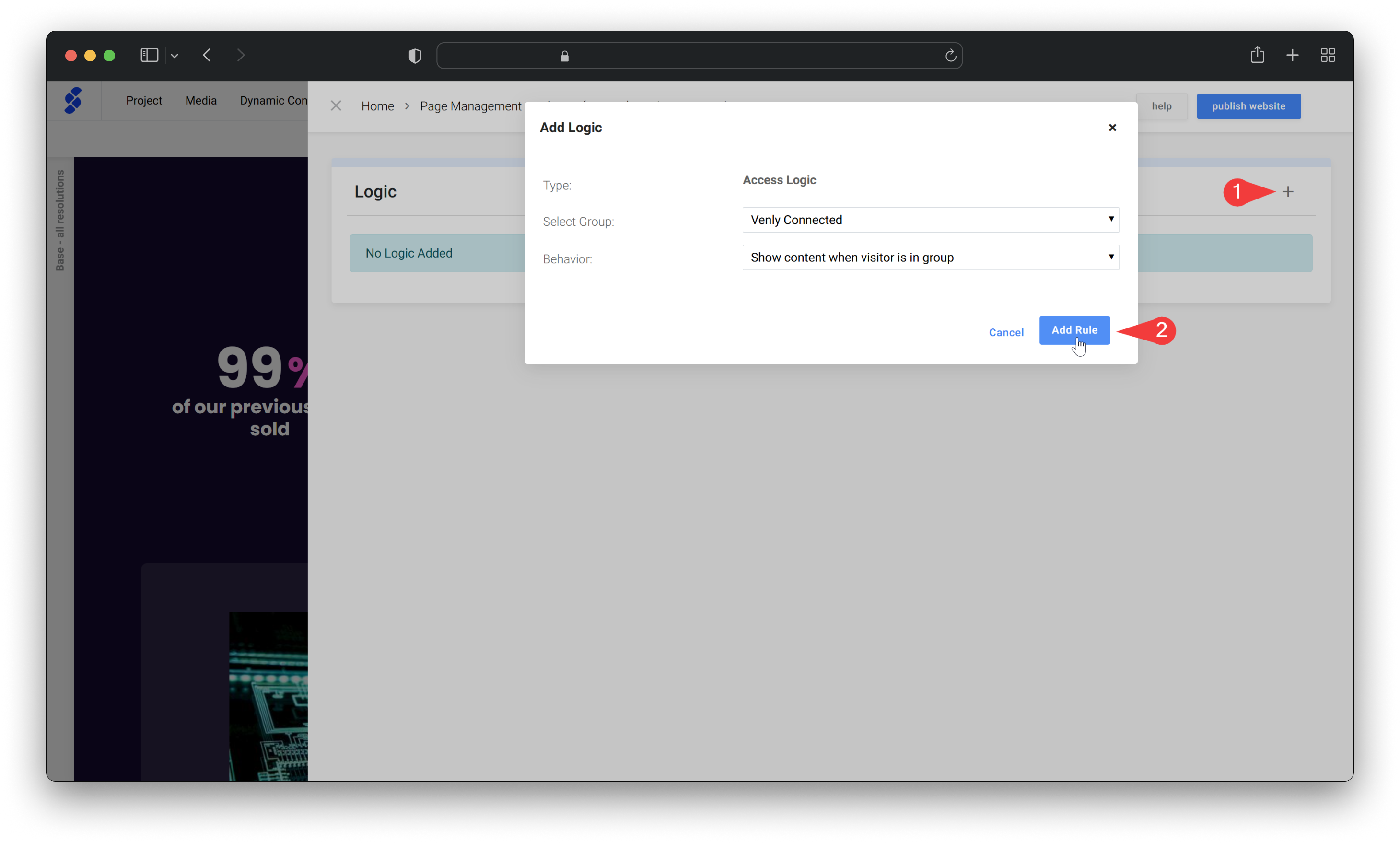
- Click on the + button and configure the logic for the block. Once done, click Add Rule to save your changes.
Configuring logic for blocks only allows it to be shown or hidden according to the NFT collection you select.

Token-gating a Button
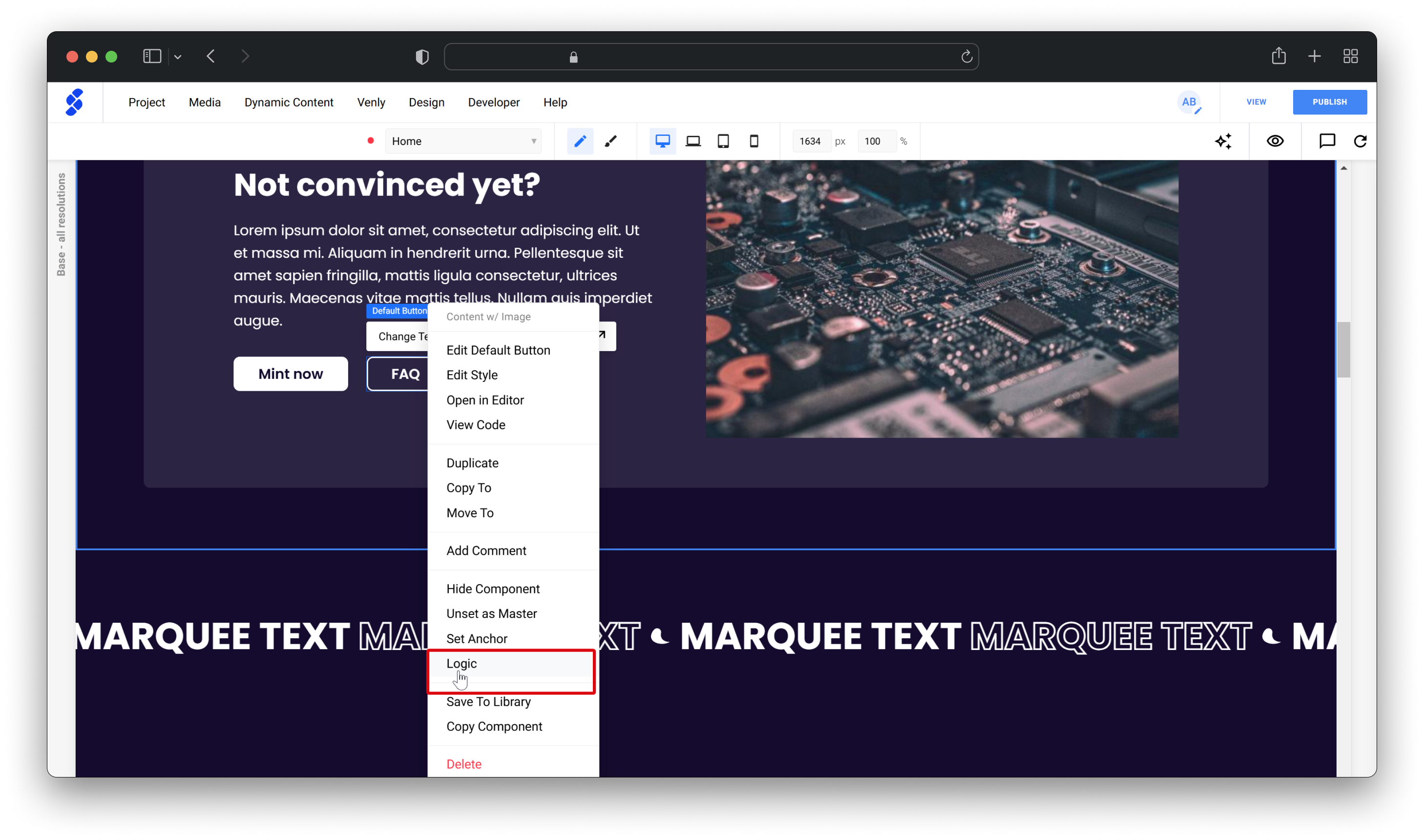
- Token-gating logic can be applied to individual buttons as well. Right-click on the button and click on Logic.

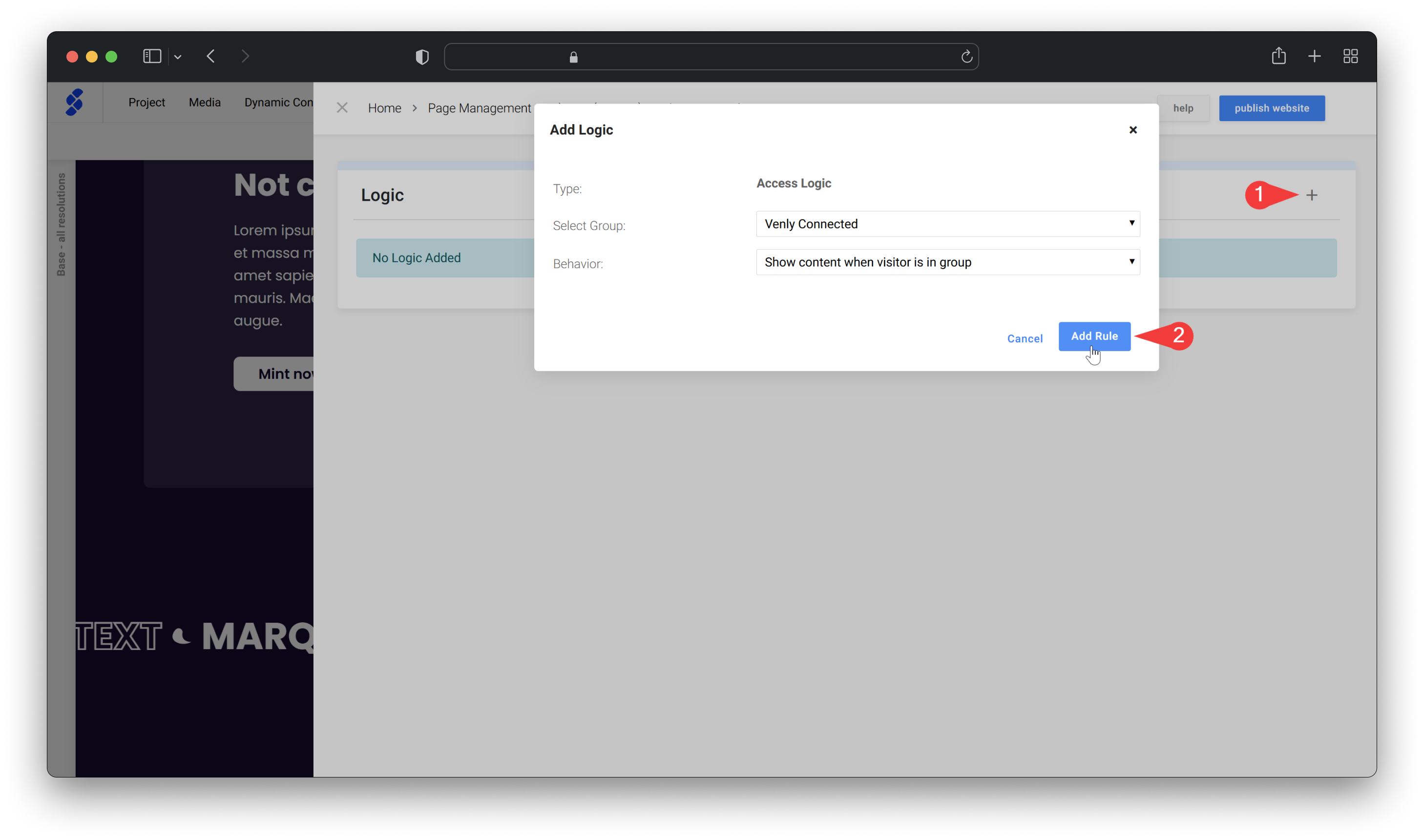
- Click on the + button and configure the logic for the button. Once done, click Add Rule to save your changes.
Configuring logic for buttons only allows it to be shown or hidden according to the NFT collection you select.

Tips!
- Keep Users Informed: Consider adding a message for users without the required NFTs, explaining what they need to access the content.
- Use Varied Gating Levels: Experiment with gating elements, sections, and pages to create a rich user experience.
- Promote Gated Content: Let users know about gated content through your marketing channels, encouraging engagement and driving NFT interest.
Updated 3 months ago