Customize Checkout Branding
This guides explains how you can customize the checkout page with colors and your company logo.
Customize Branding for the Checkout Page
You can customize the checkout page by incorporating your business logo and chosen color scheme.
1.1 Upload icon
Personalize your checkout page by adding your business icon or logo. To begin, upload your chosen icon.
The icon must be a square image and have a minimum size of 128px x 128px.
Request Endpoint: reference
POST /account/settings/branding/iconRequest Body:
| Parameter | Type | Description | Request Type |
|---|---|---|---|
icon | File | A square icon image with a minimum size of 128px x 128px. | multipart/form-data |
Response Body:
Save the first
idfield. This is the icon ID, and will be used when customizing the checkout page.
{
"id": "file_1Nk6WcFdbOilQPiZLgnem6MT",
"object": "file",
"created": 1693233282,
"expires_at": null,
"filename": "icon5243171464818044029venly logo.jpg",
"links": {
"object": "list",
"data": [],
"has_more": false,
"url": "/v1/file_links?file=file_1Nk6WcFdbOilQPiZLgnem6MT"
},
"purpose": "business_icon",
"size": 9231,
"title": null,
"type": "jpg",
"url": "https://files.stripe.com/v1/files/file_1Nk6WcFdbOilQPiZLgnem6MT/contents"
}1.2 Customize the checkout page
You can select a primary color for the left side of the checkout page, and a secondary color for the PAY button. The checkout page will also feature your icon.
Request Endpoint: reference
POST /account/settings/brandingRequest Body:
| Parameter | Type | Required | Description |
|---|---|---|---|
settings.branding.primary_color | string | ✅ | A color hex code to customize your checkout page. |
settings.branding.secondary_color | string | ✅ | A color hex code to customize the PAY button. |
settings.branding.icon | string | ✅ | This is the id of your previously uploaded icon. You can find it in the previous endpoint’s response body. |
Example Request:
In this example, we will customize the checkout URL with the following properties:
- Primary Color: Bright Purple (#BF40BF)
- Secondary Color: Black (#000000)
- Icon: Icon ID from the response of the upload icon endpoint.
POST /account/settings/branding{
"settings": {
"branding": {
"primary_color": "#BF40BF",
"secondary_color": "#000000",
"icon": "file_1Nk6WcFdbOilQPiZLgnem6MT"
}
}
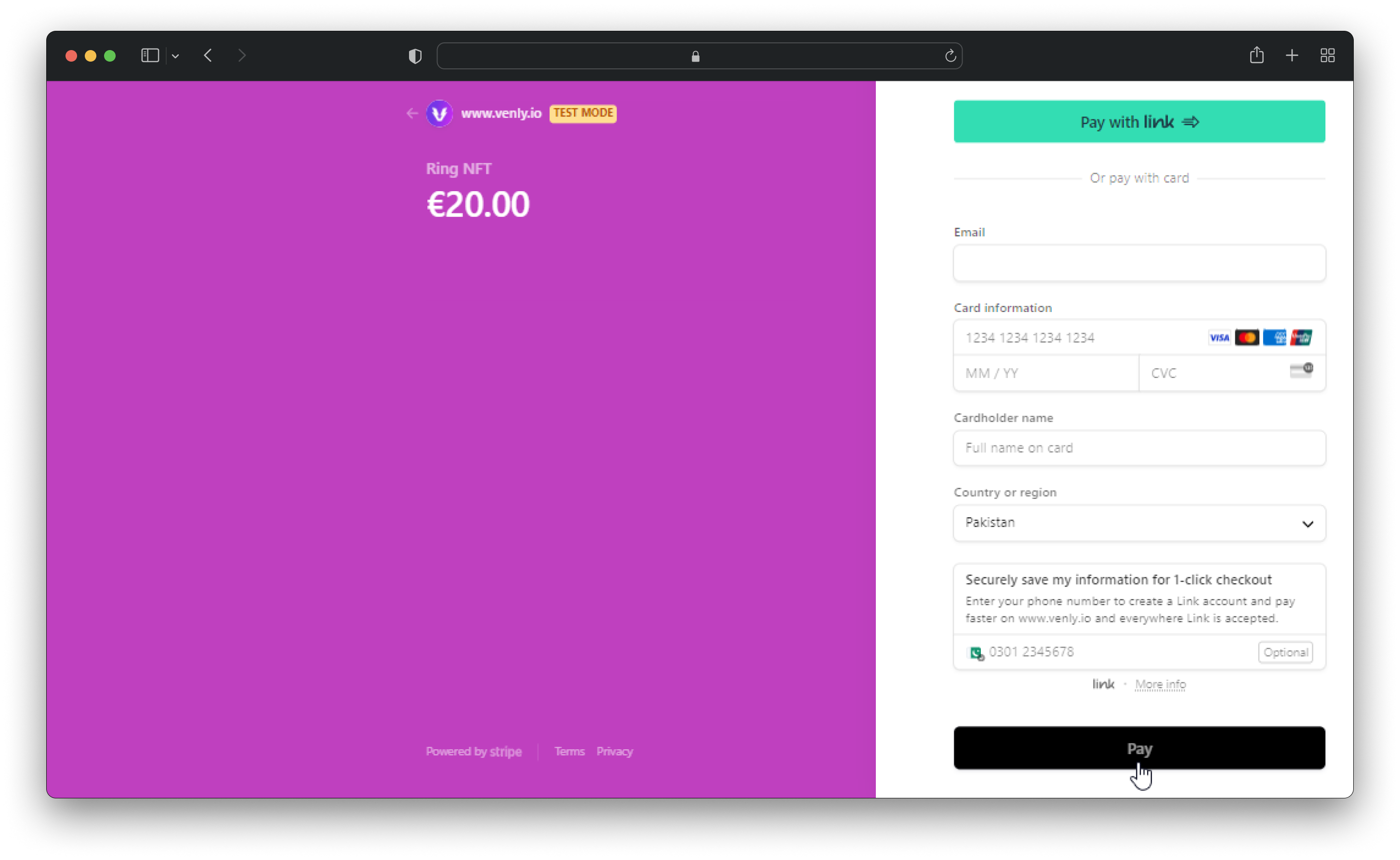
}Customized Checkout URL Preview
The logo is evident on the top. The primary color is applied on the left side, while the secondary color is applied on the Pay button.

Checkout Preview
Updated 3 months ago