Widget Authentication
Learn how to authenticate with our Widget.
In this section, we will discuss how the authentication of the Widget SDK with the Venly platform, which is done using a Client ID and by defining valid redirect URLs.
Client ID
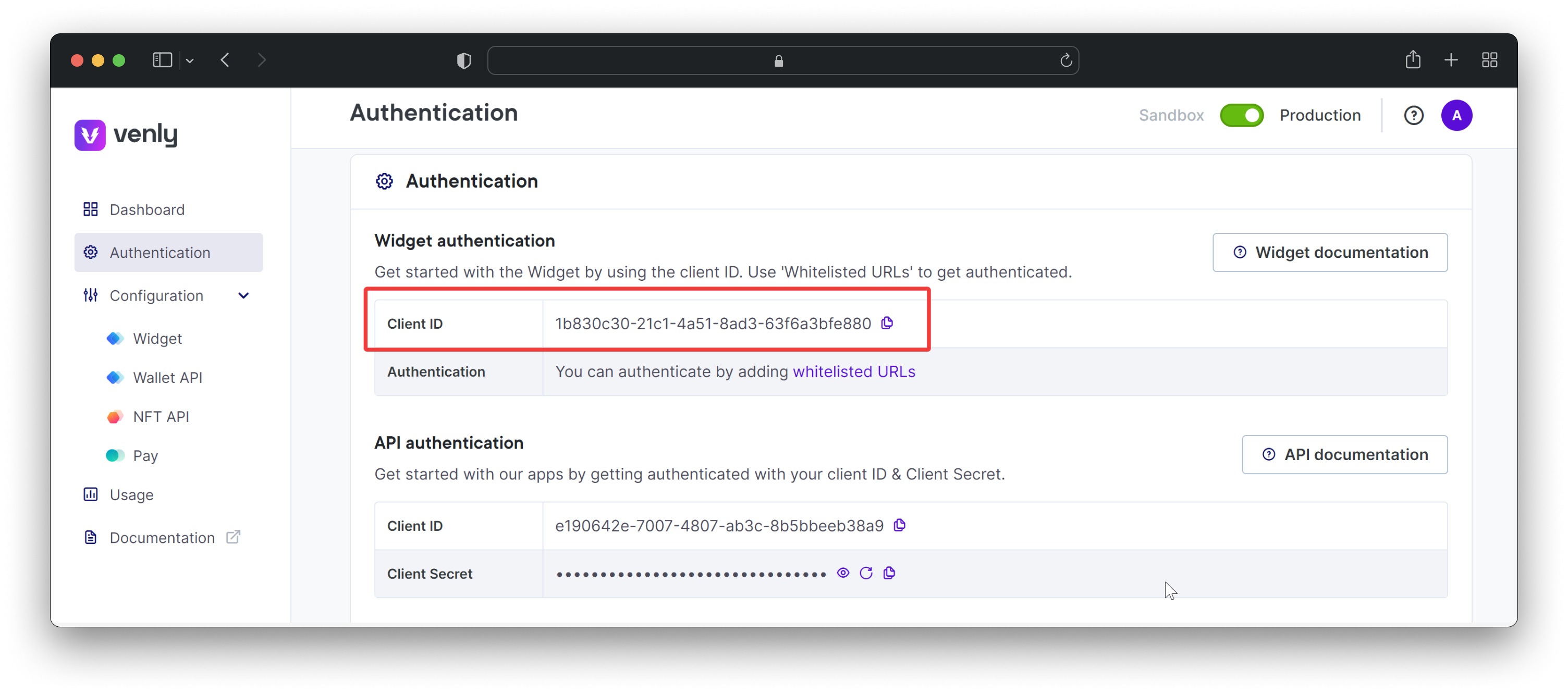
The Client ID is a unique identifier (similar to an API key) that you can use in your code to authenticate to the Venly backend. The Client ID can be easily obtained from the developer portal.

Access Credentials - Widget Client ID
With the Client ID you can initialize the Widget, with Venly Connect. Create a VenlyConnect instance with your Client ID using the following script. Your Venly Client ID is required when calling this function, as it identifies your app to Venly.
//Signature VenlyConnect
VenlyConnect(clientID:string, options?: ConstructorOptions)Learn more on how to initialize the Widget, with Venly Connect.
Valid redirect URLs
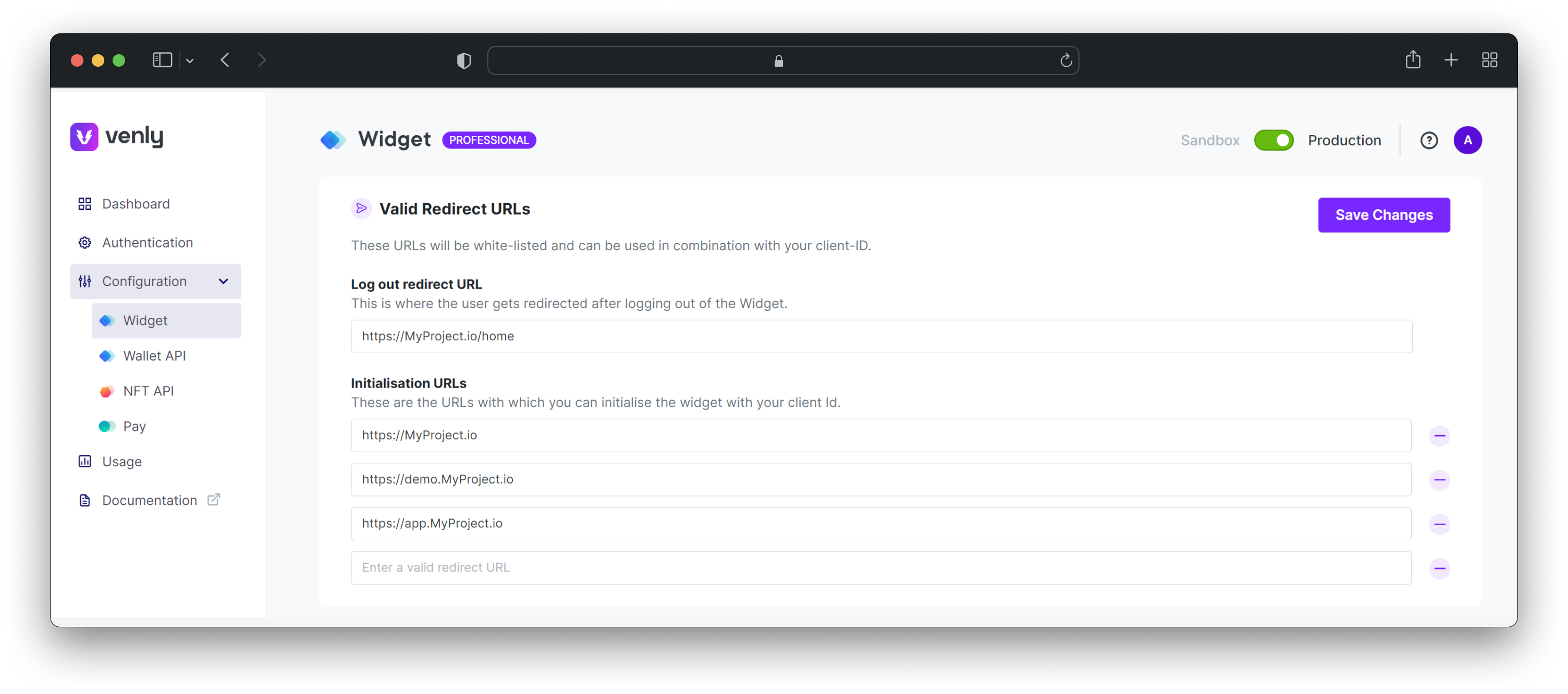
To prevent the Client ID from being used outside of the project, it is required to define the URLs with which to initialize the widget in combination with a project's Client ID.
Any URL that tries to access the Widget with your Client ID will be blocked unless it is defined in the Allow list.
We also allow you to define a Logout redirect URL. This URL is where a project consumer is redirected after logging out of the Widget.
Make sure to always defined a log out redirect URL as well as minimum one initialisation URL.

Example Widget Configuration
Now you have the Client ID and configured the valid redirect URLs. You can move to the Getting Started Guide of the Widget.
Updated 3 months ago