Wallet Testnet Assets
Get up and running quickly with our Wallet API.
Wallet - Testnet Assets
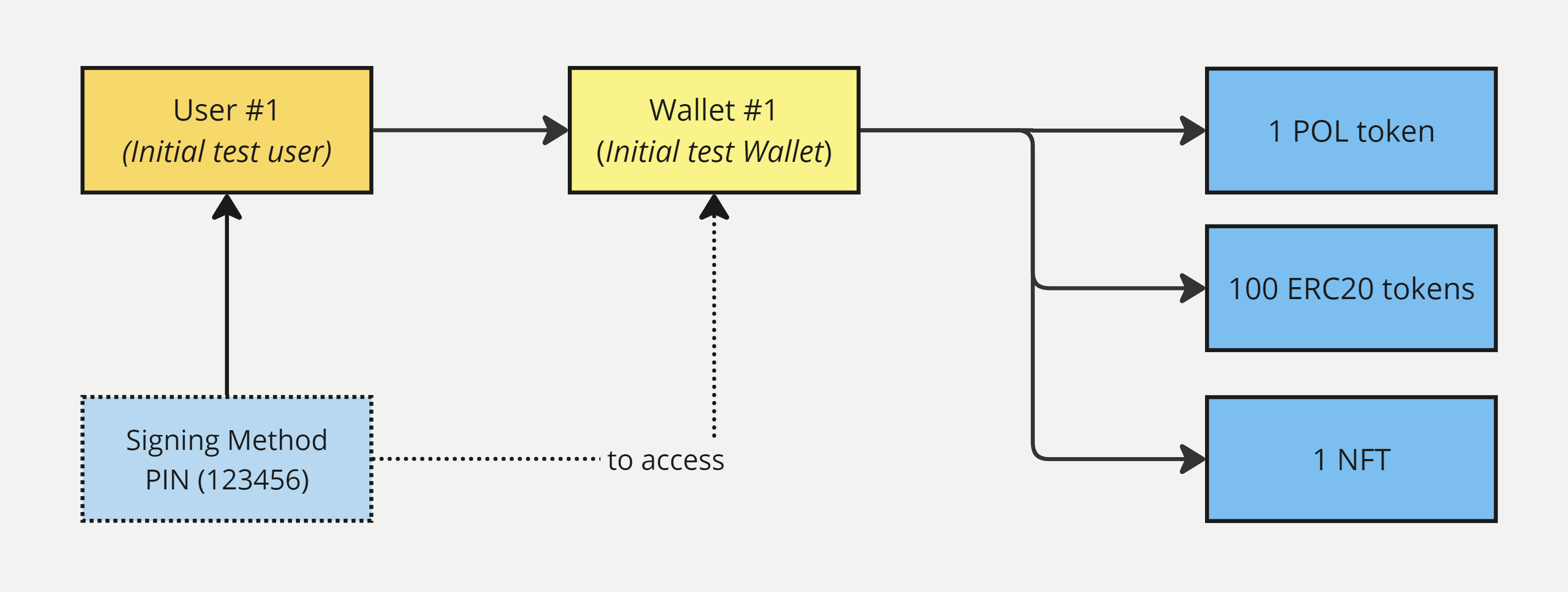
As soon as you sign up for a trial/paid subscription, we create for you your first testnet user and a first MATIC wallet in the sandbox environment, which contains the following digital assets:
- 1 POL Token
- 100 Venly Test Tokens (ERC20)
- 1 NFT

Testnet Assets
Upon activation, these assets are automatically deposited into your wallet, allowing immediate testing of our API endpoints. You can instantly explore functionalities such as wallet creation, message signing, token or NFT transfers, and the creation of signing methods for new users.
Since all wallets are secure, when we create your first user we also created its first signing method. It is a PIN signing method. That PIN is then used to secure the first wallet.
123456 is the default PIN for your user that is used to access your wallet.
Authentication
Learn more on how to authenticate.
How to access your assets
Follow this short API tutorial which takes you through all the basic API calls required to access your funds:
1. Retrieve your userId and signingMethodId
userId and signingMethodIdIn this first API call, we will retrieve all users. A user can have multiple wallets linked to them. As explained at the start, the MATIC wallet, which is created automatically with the assets is also linked to a user. When you call this endpoint it will only return one user, which is your user.
- Firstly, we want to retrieve the
userId, which is the unique ID of your user. - Secondly, we want to retrieve the
signingMethodId, which is used to access the wallets linked to the user.
Read more about users and signing methods.
Call the following endpoint to retrieve all users:
Request Endpoint: reference
GET /api/users| Parameter | Param Type | Description | Data Type | Value |
|---|---|---|---|---|
includeSigningMethods | Query | Flag that indicates to show the signing method details of the users or not. | Boolean | true |
Response Body:
Save the following params for later use:
result.idwhich is theuserIdresult.signingMethods.idwhich is thesigningMethodId
{
"success": true,
"result": [
{
"id": "8fa1ac9e-618c-43a2-8241-eb75bbb8a021",
"reference": "Initial test user",
"createdAt": "2024-04-05T07:11:42.14671",
"signingMethods": [
{
"id": "c992826c-6311-4896-9c74-8a5f1644f9c7",
"type": "PIN",
"incorrectAttempts": 0,
"remainingAttempts": 10,
"lastUsedSuccess": "2024-04-05T07:11:42.646531",
"hasMasterSecret": true
}
]
}
]
}2. Retrieve your walletId and wallet address
walletId and wallet addressNext, we will retrieve all wallets linked to a specific user. When you call this endpoint it will only return one wallet, which is your MATIC wallet.
Call the following endpoint to retrieve all wallets:
Request Endpoint: reference
GET /api/wallets| Parameter | Param Type | Description | Data Type |
|---|---|---|---|
userId | Query | Filter wallets by user ID. Add your userId which you got from the previous endpoint. | String |
Response Body
The response body shows the
balanceparam as 1, indicating you have one MATIC token.
Save the following params for later use:
result.idwhich is thewalletIdresult.addresswhich is the walletaddress
{
"success": true,
"result": [
{
"id": "71116253-e401-4b6c-9b3b-d23d93b5c663",
"address": "0xc8a14eEe713887B4ad2E53DA45a52332b982FBa6",
"walletType": "API_WALLET",
"secretType": "MATIC",
"createdAt": "2024-04-05T07:11:43.438044",
"archived": false,
"description": "Initial test Wallet",
"primary": false,
"hasCustomPin": false,
"userId": "8fa1ac9e-618c-43a2-8241-eb75bbb8a021",
"custodial": false,
"balance": {
"available": true,
"secretType": "MATIC",
"balance": 1,
"gasBalance": 1,
"symbol": "POL",
"gasSymbol": "POL",
"rawBalance": "1000000000000000000",
"rawGasBalance": "1000000000000000000",
"decimals": 18
}
}
]
}3. Retreive ERC20 token balance
Next, we will call the following endpoint to receive the ERC20 token balance of your wallet:
Request Endpoint: reference
GET /api/wallets/{walletId}/balance/tokens| Parameter | Param Type | Description | Data Type | Mandatory |
|---|---|---|---|---|
{walletId} | Path | The ID of your wallet, which you got from the previous endpoint. | String | ✅ |
Request Example
GET /api/wallets/c4c97f87-8e00-4f3a-8647-2f24ac9b73cb/balance/tokensResponse Body
The response body shows the
balanceparam as 100, indicating you have 100 ERC20 tokens.
{
"success": true,
"result": [
{
"tokenAddress": "0x681941526dcf9f263c37af2050e68b6a71989924",
"rawBalance": "100000000000000000000",
"balance": 100,
"decimals": 18,
"symbol": "VTT",
"type": "ERC20",
"transferable": true,
"name": "Venly Test Token",
"possibleSpam": false
}
]
}4. Retrieve NFTs
Next, we will call the following endpoint to get NFTs in your wallet:
Request Endpoint: reference
GET /api/wallets/{walletId}/nonfungibles| Parameter | Param Type | Description | Data Type | Mandatory |
|---|---|---|---|---|
{walletId} | Path | The ID of the wallet, which you got from the previous endpoint. | String | ✅ |
Response Body
The response body will show your NFT.
{
"success": true,
"result": [
{
"id": "1",
"name": "Venly Pioneer's Pass",
"description": "This Dummy NFT symbolizes forging new paths in the digital wilderness and serves as a badge of honor for developers who are pioneering groundbreaking technologies and applications in blockchain. Ready to use while exploring the Venly Platform.",
"url": "https://venly.io",
"imageUrl": "https://cdn.simplehash.com/assets/48ba4f08142c55680eb9c9e03b484ef8798e9601604f92d4d4dc198873d4d33c.png",
"imagePreviewUrl": "https://lh3.googleusercontent.com/CKlfDioHpKdphp6Zu69HMTVF5LAaI2bivII_eTa-XUESK3VVekqvGeTaK4zDxmF3QaGHh99lNi1nxwwKpVMaadJe3B6G8GwehV_2",
"imageThumbnailUrl": "https://lh3.googleusercontent.com/CKlfDioHpKdphp6Zu69HMTVF5LAaI2bivII_eTa-XUESK3VVekqvGeTaK4zDxmF3QaGHh99lNi1nxwwKpVMaadJe3B6G8GwehV_2=s250",
"animationUrls": [],
"fungible": true,
"contract": {
"name": "Venly Pioneer's Pass",
"description": "This Dummy NFT symbolizes forging new paths in the digital wilderness and serves as a badge of honor for developers who are pioneering groundbreaking technologies and applications in blockchain. Ready to use while exploring the Venly Platform.",
"address": "0x3ccae80c81ea3c778321b9af9f213fa5facb40e8",
"symbol": "VPP",
"media": [
{
"type": "image",
"value": "https://lh3.googleusercontent.com/tKfAo5vzldUZUC357aGDsSzaKLMfjMaddTo5vd24WJ6G1-7iA_sQz5zQcHIHhv9lN--1bKK5f3MHuVC17fKCCxUA1EkjTH7W-g"
}
],
"type": "ERC_1155",
"verified": false,
"premium": false,
"isNsfw": false,
"categories": [],
"url": "https://venly.io",
"imageUrl": "https://lh3.googleusercontent.com/tKfAo5vzldUZUC357aGDsSzaKLMfjMaddTo5vd24WJ6G1-7iA_sQz5zQcHIHhv9lN--1bKK5f3MHuVC17fKCCxUA1EkjTH7W-g"
},
"attributes": [
{
"type": "property",
"name": "Brand",
"value": "Venly"
},
{
"type": "property",
"name": "Year",
"value": "2024"
},
{
"type": "property",
"name": "Destination",
"value": "Devportal"
},
{
"type": "property",
"name": "Gem",
"value": "Purple crystal"
},
{
"type": "property",
"name": "Token Type ID",
"value": "1"
}
],
"balance": 1,
"finalBalance": 1,
"transferFees": false
}
]
}Next Steps
Following are a few basic guides that you should try next to experiment with your assets:
Updated 3 months ago