Example Use Case Scenario
In this guide, a scenario is explained where your end-user wants to purchase an NFT and pay in fiat, in reference to the PAY API endpoints.
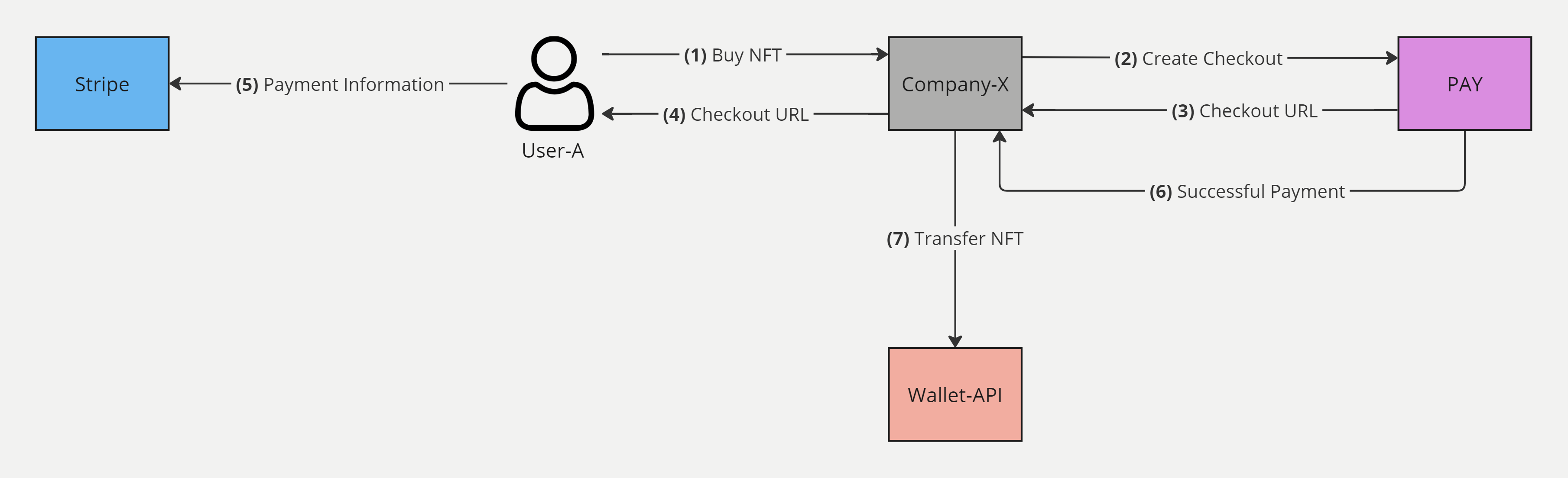
Scenario Flow

Example use case scenario flow for PAY
Roles
User-A : This represents your end user who will be purchasing your NFTs, and wants to pay via fiat.
Company-X : This represents your company/business.
Payment-N : This is the payment that is generated for your User-A.
Example Scenario
- User-A wants to purchase one RING NFT from the collection, worth €20.
- You initiate a request to create a checkout URL for Payment-N (RING NFT)
- You receive the checkout URL from PAY
- You send the checkout URL to User-A
- User-A directly interacts with the Stripe checkout URL and makes payment
- You verify the payment status of the checkout (Payment-N).
- You carry out the required function. In this case, transfer the NFT to the wallet of User-A
Creating a checkout session
We will create a checkout session for the RING NFT worth €20. The checkout URL is for Payment-N.
We are specifying the currency as EUR and quantity as 1. We have also specified the success and cancel URLs. Finally, we added the mode as payment.
Call the following endpoint to create a checkout URL:
Request Endpoint: reference
POST /checkout/sessionsRequest Body:
{
"line_items": [
{
"price_data": {
"product_data": {
"name": "Ring NFT"
},
"unit_amount": 2000,
"currency": "EUR"
},
"quantity": 1
}
],
"success_url": "https://www.venly.io/",
"cancel_url": "https://www.venly.io/",
"mode": "payment"
}Response Body:
Save the following parameters from the response body:
id: This parameter is thesessionId(Used to check the status of checkout)url: This parameter is the checkout URL (This URL is passed to User-A)
{
"id": "cs_test_a1cLJATpwDr0N5nfKSIk3VJDKMcEtOMGIZNwWf5nZ2v1EivlO6wIK5gY0f",
"object": "checkout.session",
"after_expiration": null,
"allow_promotion_codes": null,
"amount_subtotal": 2000,
"amount_total": 2000,
"automatic_tax": {
"enabled": false,
"status": null
},
"billing_address_collection": null,
"cancel_url": "https://www.venly.io/",
"client_reference_id": null,
"consent": null,
"consent_collection": null,
"created": 1692750644,
"currency": "eur",
"currency_conversion": null,
"custom_fields": [],
"custom_text": {
"shipping_address": null,
"submit": null
},
"customer": null,
"customer_creation": "if_required",
"customer_details": null,
"customer_email": null,
"expires_at": 1692837044,
"invoice": null,
"invoice_creation": {
"enabled": false,
"invoice_data": {
"account_tax_ids": null,
"custom_fields": null,
"description": null,
"footer": null,
"metadata": {},
"rendering_options": null
}
},
"livemode": false,
"locale": null,
"metadata": {},
"mode": "payment",
"payment_intent": null,
"payment_link": null,
"payment_method_collection": "always",
"payment_method_options": {},
"payment_method_types": [
"card"
],
"payment_status": "unpaid",
"phone_number_collection": {
"enabled": false
},
"recovered_from": null,
"setup_intent": null,
"shipping_address_collection": null,
"shipping_cost": null,
"shipping_details": null,
"shipping_options": [],
"status": "open",
"submit_type": null,
"subscription": null,
"success_url": "https://www.venly.io/",
"total_details": {
"amount_discount": 0,
"amount_shipping": 0,
"amount_tax": 0
},
"url": "https://checkout.stripe.com/c/pay/cs_test_a1cLJATpwDr0N5nfKSIk3VJDKMcEtOMGIZNwWf5nZ2v1EivlO6wIK5gY0f#fid2cXdsdWBEZmZqcGtxJz8nZGZmcVo0S21cUGRGVmR%2FNUAxZEFyJyknZHVsTmB8Jz8ndW5acWB2cVowNE10Z3BQQ2FnSmxpVFVsX19gRFxATGZdTmZGTD18NHBmdktycDEydzFLbjx1VVVjSFJGYH9WcVJ9SjdcUG1mYk1qXWs0SVZ8M1VPcUEzZkRyV39IfFxVSzU1b1BIYG88M30nKSdjd2poVmB3c2B3Jz9xd3BgKSdpZHxqcHFRfHVgJz8ndmxrYmlgWmxxYGgnKSdga2RnaWBVaWRmYG1qaWFgd3YnP3F3cGB4JSUl"
}Send Checkout Link to User
Send the url from the response body of the previous endpoint to User-A. User-A will interact directly with Stripe when making a payment.
Once User-A successfully completes the payment, they will be automatically directed to the success_url. Conversely, if they opt to return or cancel the process, they will be redirected to the cancel_url.
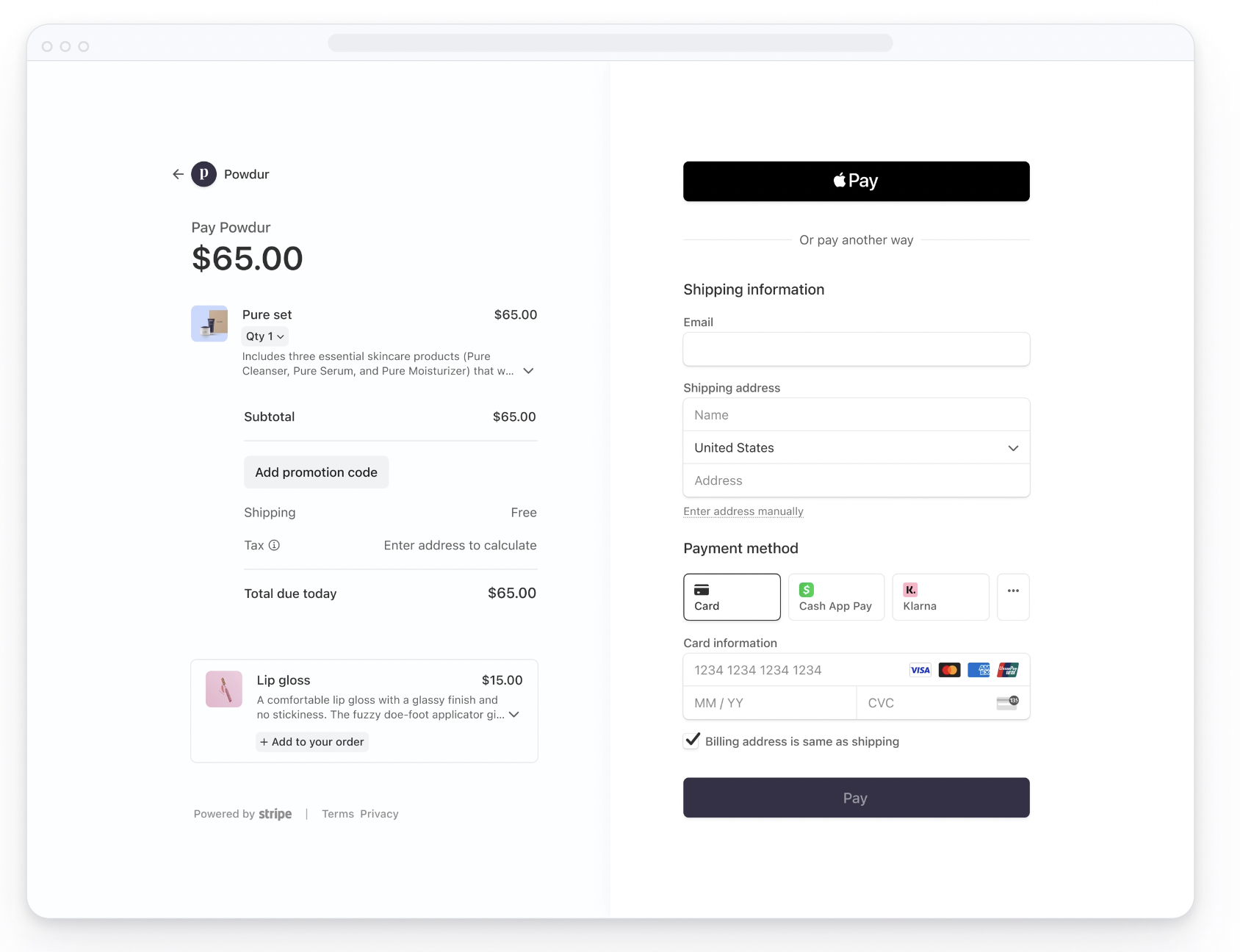
This is how the checkout URL will look for your user.

Venly PAY powered by Stripe
This URL includes a company logo and a color scheme because we have customized the checkout URL. Learn how to customize the checkout URL.
Wait for Webhooks/Notifications
Considering you have webhooks configured, you will receive a notification informing you of a successful payment (Payment-N) made by User-A.
The notification will include complete details of the checkout session and the status of payment. Once you get a success notification, we recommend you check the transaction status as explained below.
Check Status of Checkout
Now let's check the payment status of the checkout session (Payment-N).
Call the following endpoint to check the status of the session:
Request Endpoint: reference
POST /checkout/sessions/{sessionId}Path Param:
{sessionId} : The id of the checkout session.
Response Body:
In the response, you can verify the status of the checkout session by looking at the payment_status parameter which is paid and the status parameter which is completed.
You can confirm the status of a successful checkout session by looking at the payment_status parameter, which should be paid, and the status parameter, which should indicate complete.
{
"id": "cs_test_a1cLJATpwDr0N5nfKSIk3VJDKMcEtOMGIZNwWf5nZ2v1EivlO6wIK5gY0f",
"object": "checkout.session",
"after_expiration": null,
"allow_promotion_codes": null,
"amount_subtotal": 2000,
"amount_total": 2000,
"automatic_tax": {
"enabled": false,
"status": null
},
"billing_address_collection": null,
"cancel_url": "https://www.venly.io/",
"client_reference_id": null,
"consent": null,
"consent_collection": null,
"created": 1692750644,
"currency": "eur",
"currency_conversion": null,
"custom_fields": [],
"custom_text": {
"shipping_address": null,
"submit": null
},
"customer": null,
"customer_creation": "if_required",
"customer_details": {
"address": {
"city": null,
"country": "PK",
"line1": null,
"line2": null,
"postal_code": null,
"state": null
},
"email": "[email protected]",
"name": "Stripe",
"phone": null,
"tax_exempt": "none",
"tax_ids": []
},
"customer_email": null,
"expires_at": 1692837044,
"invoice": null,
"invoice_creation": {
"enabled": false,
"invoice_data": {
"account_tax_ids": null,
"custom_fields": null,
"description": null,
"footer": null,
"metadata": {},
"rendering_options": null
}
},
"livemode": false,
"locale": null,
"metadata": {},
"mode": "payment",
"payment_intent": "pi_3Ni59PCSaz0E4aDw1hw6eAnw",
"payment_link": null,
"payment_method_collection": "always",
"payment_method_options": {},
"payment_method_types": [
"card"
],
"payment_status": "paid",
"phone_number_collection": {
"enabled": false
},
"recovered_from": null,
"setup_intent": null,
"shipping_address_collection": null,
"shipping_cost": null,
"shipping_details": null,
"shipping_options": [],
"status": "complete",
"submit_type": null,
"subscription": null,
"success_url": "https://www.venly.io/",
"total_details": {
"amount_discount": 0,
"amount_shipping": 0,
"amount_tax": 0
},
"url": null
}Final Steps
Once you have verified the payment, you can initiate the NFT transfer to the wallet of User-A.
Testing PAY
Learn how to view your NFT on sandbox/testnet.

Schedule a demo with our team to explore tailored solutions or dive in and start building right away on our portal.
Updated 3 months ago